Happy New Year! Thanks for another year of support, and we look forward to the continued development and progress of the game this coming year!

(Also, Camo wanted me to remind you all that he is NOT a rat, but you’re free to still joke about it 🙂 )


Have a good time everyone! Have fun with family and friends, or play games and eat food like I’m going to do! (also, did anyone get Pile a shirt that actually fits this Christmas? No? Alright…)
Also, Kickstarter is over! I can breathe a little easier now, and look towards concentrating on reward fulfillment, among focusing on dev a little easier now too.

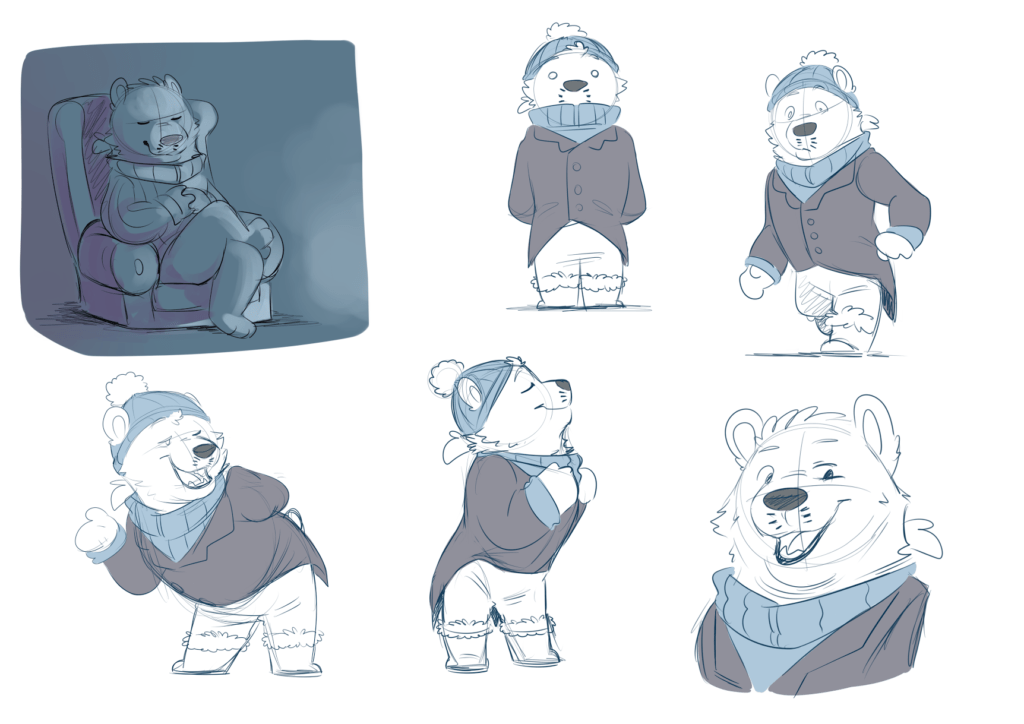
“Are you… Cirri-ous?”
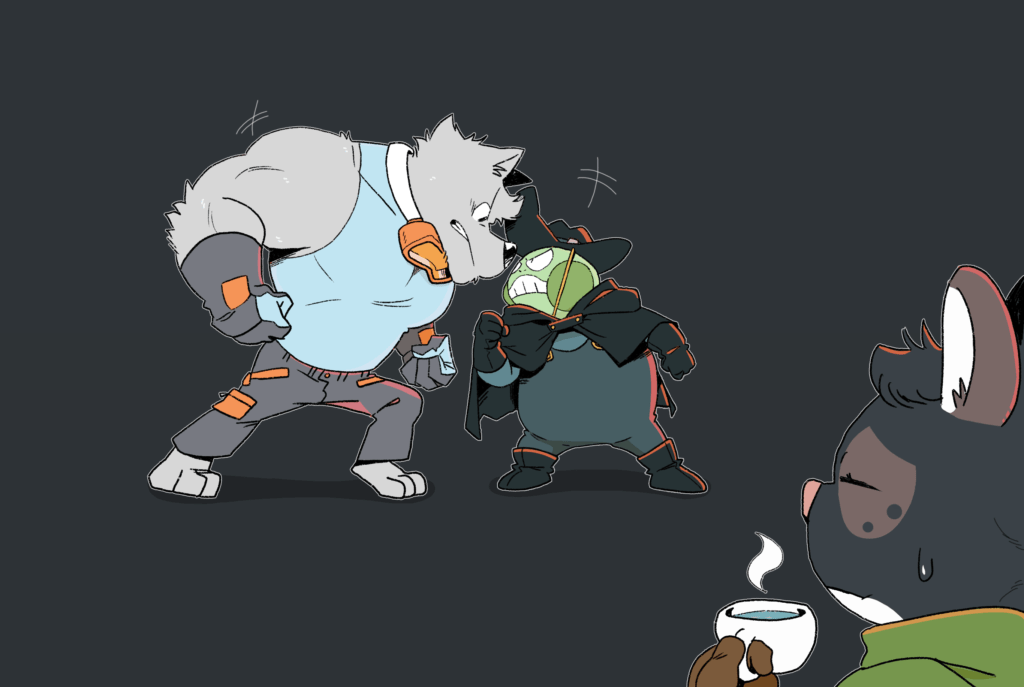
Hey Cirri? What’s wrong, caught you at a bad time?
Anyway, Cirri’s one of the “coolest” cloud bears around. Just don’t leave snacks around him, he can’t help sampling them. Also, don’t touch the ponytail.
Character design by KeysaTrii, and the top illustration is by Deadbear!
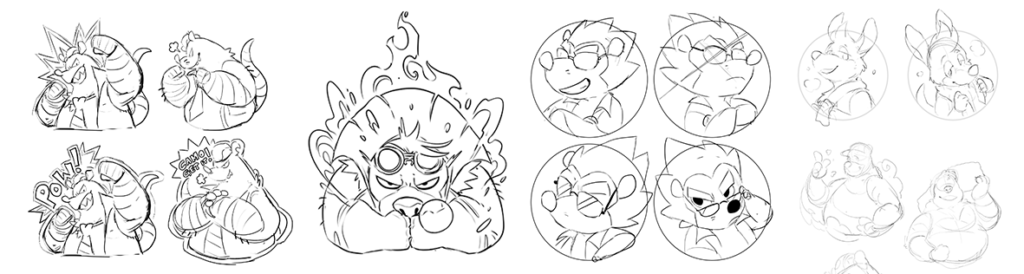
Check out some earlier concepts of him below!

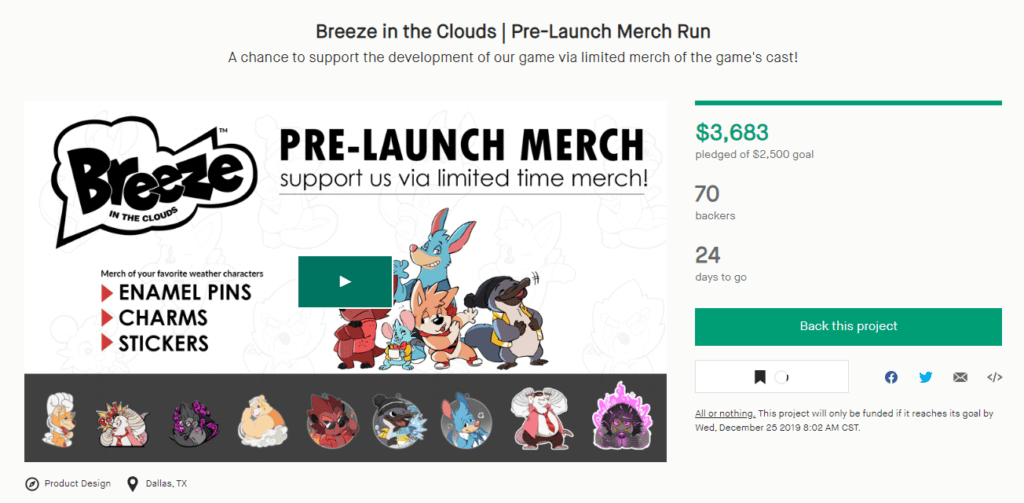
Anywho, we’ve been working on some other areas of development in the game this month (some spoilery, so hard to show off), and we’ve also been running our merch Kickstarter for those who didn’t know!
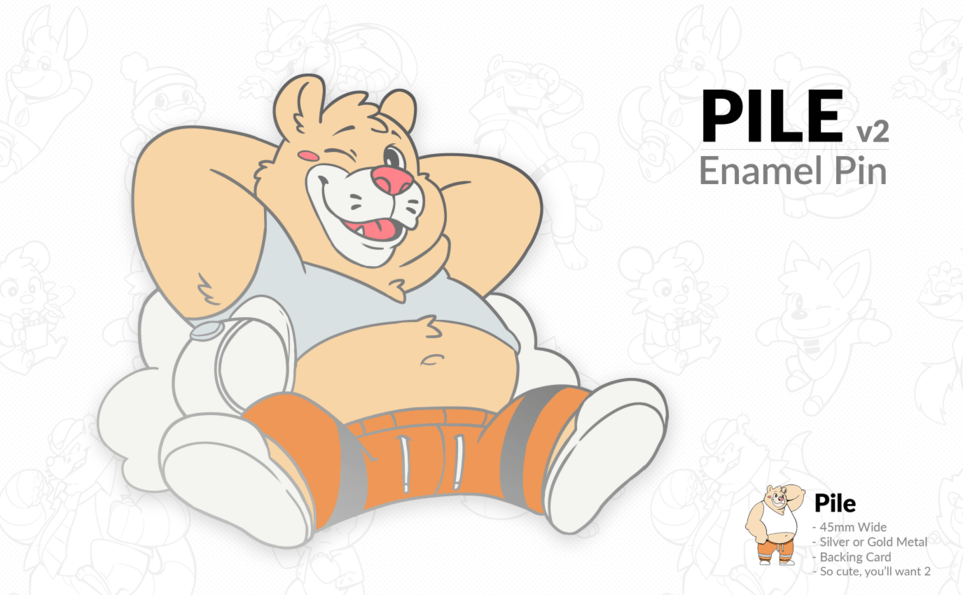
We’ve even recently revised a pin design for another fellow cloud bear, Pile!

If you haven’t seen the other merch yet, we’re still running it for about 10 more days!
So, I spent almost 2 months prepping for a Kickstarter after being given the idea from a stranger I met at a local convention, and it ended up getting funded in 22 hours.

(Okay… if that’s not the most clickbait-y article summary, but that’s totally what happened)
Edit (You might actually want to see the kickstarter): http://kickstarter.breezethegame.com/
I went to a local convention in Dallas that had an indie game showcase (and mostly only wanted to go to check out Chimera Lab’s game: OTHER – Her Loving Embrace demo and meet up with the devs.


While I was there, I met someone while chatting at the booth, and we spoke a bit about Breeze. I gave him one of my Breeze pins (Protip, if you ever find mine IRL, I totally hand these out), and he was like “DUDE, sell these!”.
At the time, I wasn’t really ready to “sell them” yet and was kind of waiting until I had more merch planned out, but he hyped me up so much that we ended up planning out an idea to make a Kickstarter for a variety of merch.
Also, after that convention, I got the idea of hosting a Halloween Fan Art Contest as well. I had a small order of pins left, so I wanted to give some of them away for fun ~

Once again, I decided that I needed to go overboard with the whole thing, and came up with a script for a video, along with a list of merch ideas.

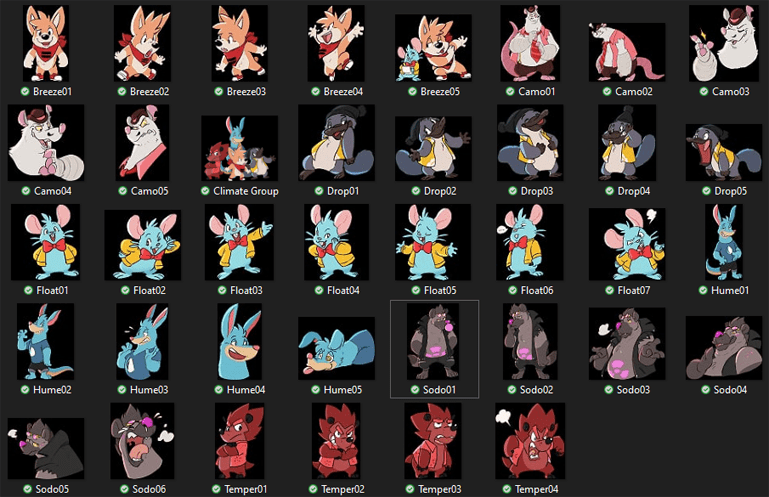
I reached out to Seibai again, who designed the original Breeze pin, and went through a list of ideas and created concepts for all the merch. This included a few iterations for some of the characters, whereas others were done pretty quickly!

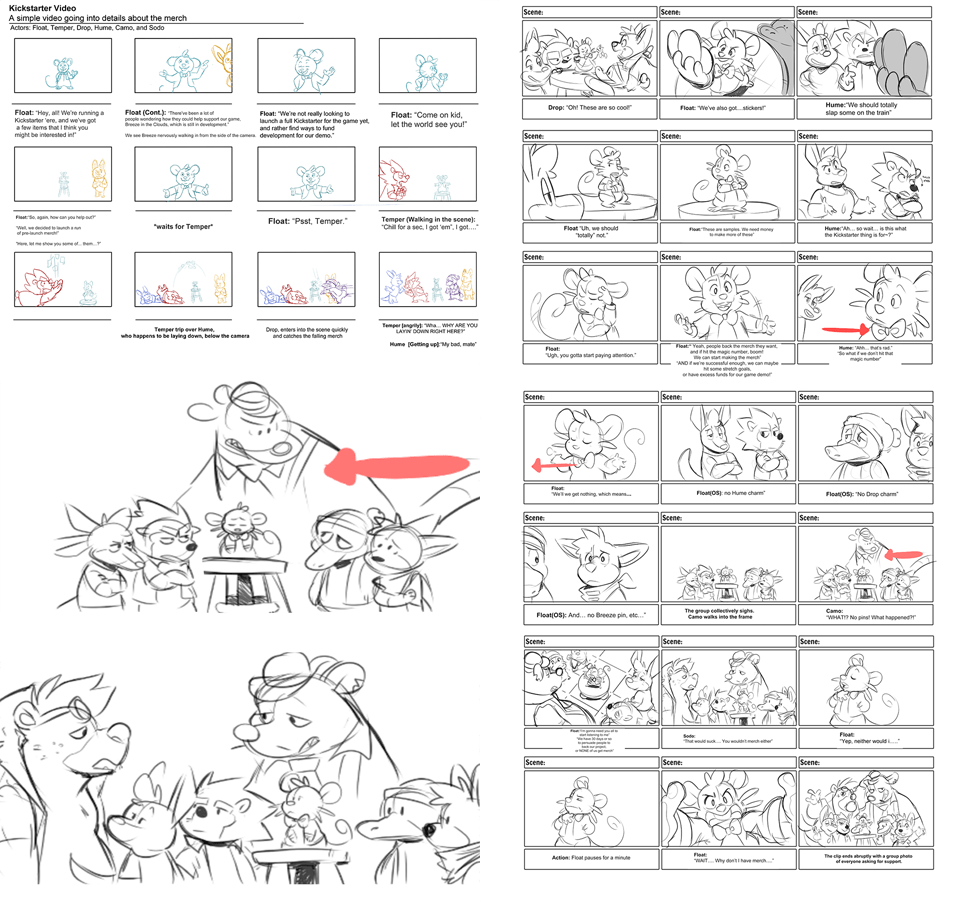
Next, I worked with a few of my artists (Katrina and Komoroshi) to come up with a storyboard to match my original script! The original idea was to have this more “animated comic book” concept.

We went through one pass of a rather rough concept to get the idea across of the character’s placements and movement and then drafted out a more stylized rough after. I roughly timed all the panels so that I could estimate how long the video would be if there was a traditional “textbox” reading like in a game cutscene….. It was rather long.
I ended up speaking with one of my voice actors, Timber Puppers (recruited MANY years back) who voices Float, who might be able to voice Float’s parts, however, that would also mean, many other characters would need voices, and I wasn’t really trying to recruit like 5+ characters voices in a week or two’s time, but the crazy lad was like “I’ll do all of them for now (temporarily)”.
And he did that. REALLY impressive and exciting at the same time. It was also a treat to have a reason to create a list of voice comparisons for some of the characters, before and after listening to his “tryouts”.
After adding his voice work however, the video ended up being even longer (2 minutes and 24 seconds), and honestly, the important stuff was only really 30-40 seconds of content. The rest was banter and such. Also, this would have resulted in needing to clean up over two minutes’ worth of “animation”, and I was already a bit behind my original schedule.
SO, after trying to find a way to tackle or minimize the video, Piti came up with the idea of making a more “Visual Novel” approach. He created some assets, and I pretty much sat down and created a revised script.

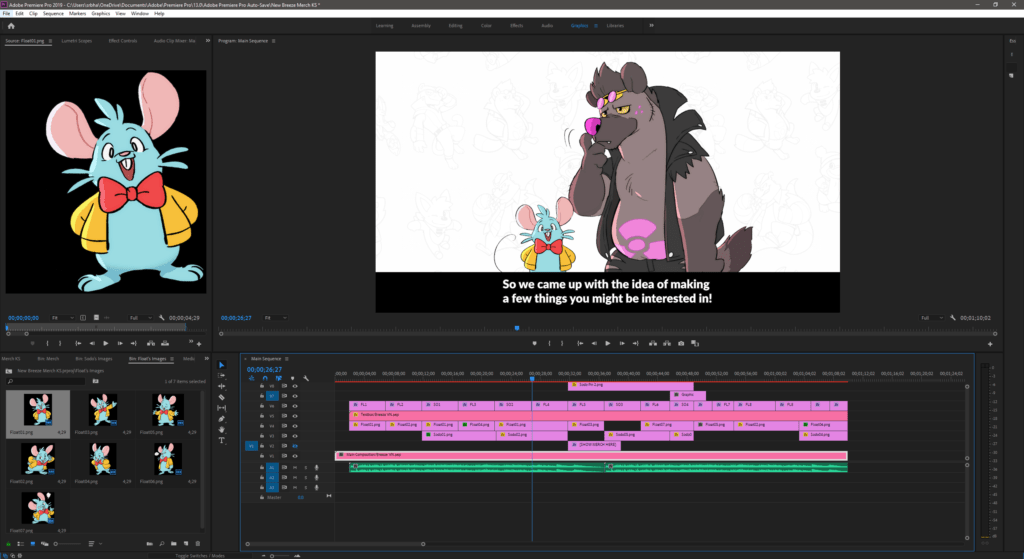
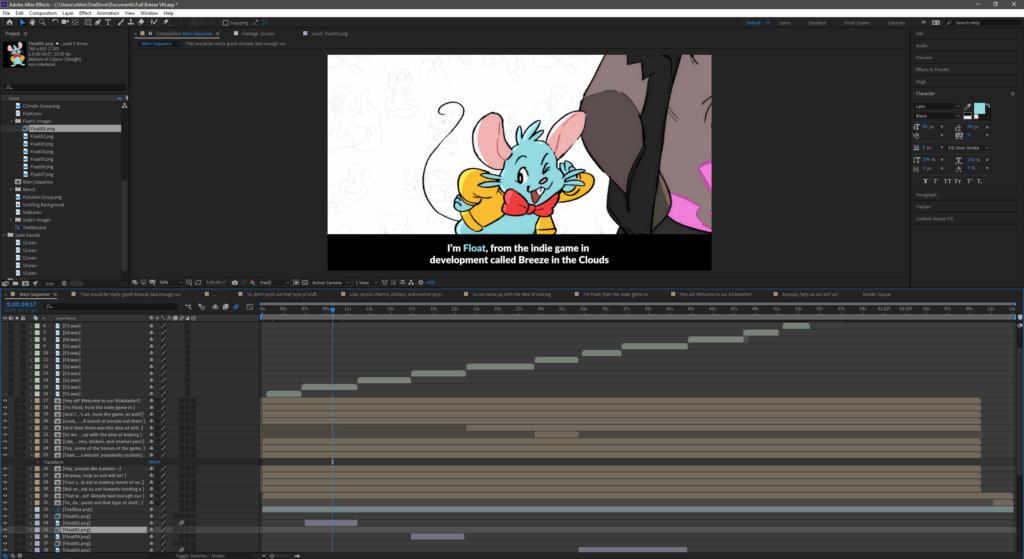
After doing that, I opened Premiere and started placing graphics down and timing how the text would work with graphics. Not too much work (as I’ve done some video work in the past), but then I realized that I needed to figure out a way to “animate” the text, as well as making other aspects of the graphics more interesting. I ended up going to After Effects.

I haven’t exactly used After Effects before… So I learned!
I ended learning some of the basics of Motion Graphics and generally how to use the program!

Unfortunately, I also learned that my workflow was a mess… I already laid out the audio and a lot of text in Premiere, so from my limited knowledge, I basically had to redo it all in After effects.
So after a couple of days, I managed to complete the video, and also added a track made by Alan Gee to really spice it up! He also did some tweaks to the Voice Acting audio to ensure it balanced right with the music.
Check out the tune here:
Anyway, that’s about it! A daunting amount of work, but I think it turned out! If you haven’t seen it yet, here it is:

Say Howdy to Rain! He’s the representative and supervisor of rain precipitation.

Rain was originally designed by Weremagnus many years back, with some additional elements added by me andClipey!

Known to be a “brilliant” frog, he’s also seen as being eccentric, impatient and sometimes, anxious. He often overworks himself and will then go on “adventures” alone. He also carries a “Western” movie personality.

Rain is independent, not wanting a lot of help, but will cooperate in a group if needed. Drop really looks up to him (for some obvious reasons), and many others acknowledge his strong work ethic.
In addition to performing various chemistry projects, it’s an avid DIY guy, and often collaborates with Pile and others!
However, he REALLY doesn’t get along with Frost at all. I wonder why?

Next is Dew, Rain’s assistant! A one-of-a-kind Quoll, she’s fairly younger than Rain but seems to be on par when it comes to wisdom and maturity (she might actually be the more mature one).
Dew was designed by KeysaTrii!
She’s sharp at pointing out personality traits/flaws and is also good at mediating (resulting in her she has a lot of clients). At times she can get rowdy but is able to quickly check herself if she gets too out of hand. Wouldn’t want to be a hypocrite!

Her headstrong but caring personality contests with Rain’s, so they may often quarrel when they have conflicting ideas; they still somehow manage to work together pretty well despite this.
Many people jokingly consider them work spouses! Some even argue that Dew is pretty much as responsible for their domain as Rain is!
Cover art for the reveal was done by Gamubear!

More Cloudy bears?
I would think Nimbo would be the nervous one, but her big brother Strati seems to only look tough ~
Character designs by KeysaTrii, and the top illustration is by Deadbear!
Here are additional concepts of Nimbo by KeysaTrii as well!

Hey everyone! Hectic month, but plenty of progress. Seeing how I have a 3 day weekend, I figured I’d get another post out of the way!
This month, we’ve been focusing on quite a few things.
Background Development
In the last devlog, I included a mock-up of the sprites against a background. Well, I have a couple more backgrounds to demo from Cindy!


Alrighty (I’ve been abusing Mini dev logs for a while so… time for another journal!)
So this post was a little delayed. Discordians know already, but my laptop decided that it hates me and the GPU died, so I had to send it out for repair.
Meanwhile, I kinda messed up my Windows partition on my desktop after removing one of the drives to use for backing files up. Managed to fix that issue, but lost a couple of days of dev time 😛
ANYWAY! Some things did get done! Some of it harder to show (and some things I’m not wanting to show off just yet)