Ok…. so implementing irregularly shaped health/stat bars is…. something…
Basically, this required some shader and texture magic to properly pull off.
Basically, this required some shader and texture magic to properly pull off.
In the current implementation, there’s 3 (well actually 4… MAYBE 5?) layers to the health bar:

- A background
- A fill for the health (there’s two of these, one for the health value, and another that lingers when the player gets damaged)
- A frame (sits on top of the health fill)
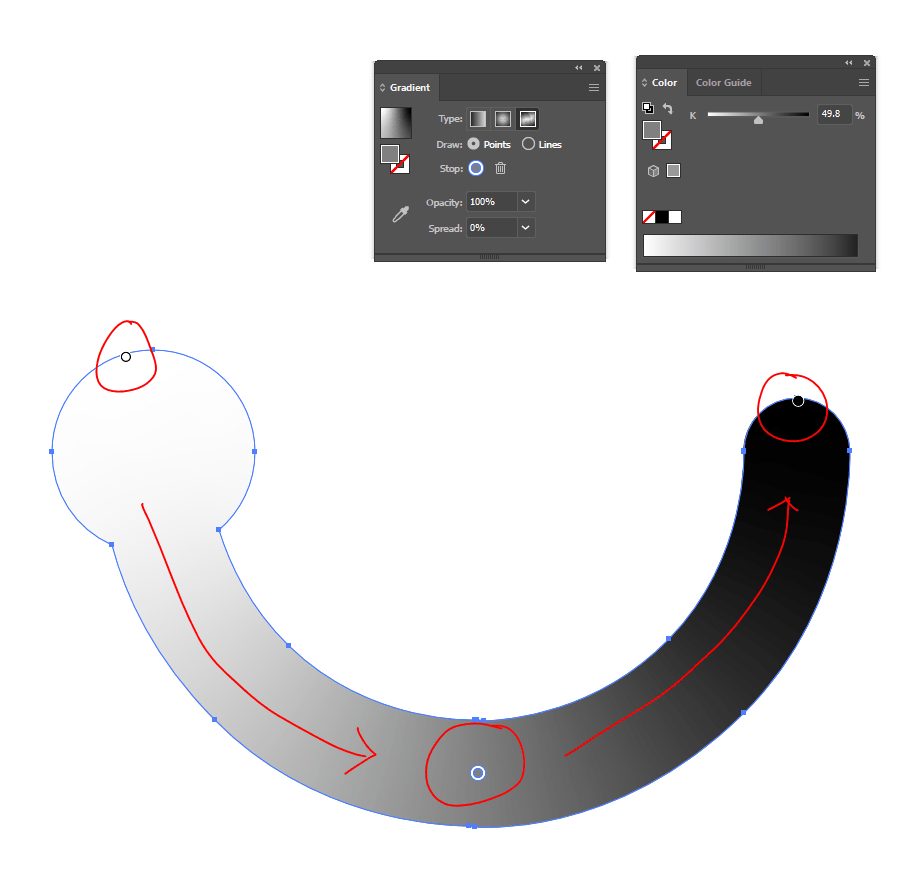
There’s also a “cutoff” mask, which we use along with a shader to determine how much of the bar to “show”. It’s a gradient!

The shader I’m using (thanks Cocefi) has a cutoff property (0 to 1), and basically utilizes the above texture to gradually mask/clip the fill texture underneath the mask.
Another tricky part was actually making the gradient, which I was able to do thanks to a feature in Adobe Illustrator called Freeform Gradient

This allowed me to define points in my shape where certain colors should be in the gradient. And of course, the end result is in the video!
Now that I’ve got that figured out, I’m probably going to test out some other directions for the Healthbar and the other gauge: